I plug-in di WordPress che potrebbero essere stati utilizzati per realizzare alcune parti della home
È stato bypassato il ruolo dei front-ender? È stato d'aiuto per costruire alcune parti del sito web?
28/04/2023 di Gianmichele Laino

Ok, abbiamo appurato che il sito del ministero del Turismo è stato realizzato con WordPress. Ribadiamo il concetto: il fatto di utilizzare uno dei content management system open source più noti al mondo non è di per sé un qualcosa di negativo. Ma fa davvero strano – soprattutto alla luce di un discorso che andremo ad approfondire a proposito della sicurezza informatica – vedere il portale istituzionale di un ministero italiano (tra l’altro uno di quelli strategici, dal momento che il nostro patrimonio artistico e paesaggistico è un asset per l’economia nazionale) che non abbia un CMS proprietario. Una cosa di cui, al contrario, diversi siti ministeriali (si pensi, ad esempio, al portale del ministero dell’Interno) sono dotati regolarmente. Ma, analizzando il sito del ministero del Turismo (che ha ospitato la tanto discussa campagna internazionale Open to meraviglia), abbiamo scoperto anche che – nella fase di progettazione del sito – sono stati utilizzati dei plug-in di WordPress che hanno sicuramente supportato lo sviluppo lato front-end.
LEGGI ANCHE > “Open to meraviglia” e le storture nel codice per la slide dell’homepage del sito del Ministero del Turismo
WordPress e sito ministero del Turismo, i plug-in utilizzati
Dobbiamo necessariamente fare una piccola premessa. Quando parliamo della progettazione di un sito, non possiamo non far riferimento a due componenti essenziali, quella di back-end e quella di front-end. La seconda, in particolare, è quella che si riferisce all’interfaccia e all’esperienza dell’utente rispetto a un sito web. Insomma, per usare un’espressione semplicistica, è “il sito come lo vediamo”. Ci sono degli elementi di funzionalità e di estetica che devono essere presi in considerazione e il frontenders sono quegli sviluppatori responsabili della creazione e del design di elementi visivi, come layout, colori e tipografia.
Per alcune operazioni di front-end, tuttavia, WordPress mette a disposizione dei plug-in che agevolano molto questo processo. Insomma, non ci sarà un’idea originale del frontender dietro a una particolare sezione, ma questo opererà grazie al plug-in. L’analisi del portale del ministero del Turismo, nella fattispecie, ci ha portato a evidenziare il fatto che si sia fatto ricorso – dalla creazione del sito (la registrazione è datata 2002) – a diversi plug-in di WordPress. In particolare: so widgets bundle, ame siteorigin panels, jvm rich text icons, CC Child pages, sp news and widget, Yoast SEO.
A parte Yoast SEO – che offre degli spunti utili per l’indicizzazione delle pagine web del sito sui motori di ricerca – gli altri plug-in servono a perfezionare il design, riducendo a poco (sempre nel corso del tempo) il lavoro del frontender. In modo particolare, i plug-in citati servono ad aggiungere rapidamente «e senza sforzo» (come dice la pagina di prodotto ufficiale su WordPress) pulsanti, cursori, mappe, immagini, caroselli, funzionalità, icone e molto altro ancora. SiteOrigin dovrebbe supportare le funzionalità responsive (e la loro adattabilità a diversi formati e device) di alcune sezioni del sito, JVM serve a implementare l’utilizzo di diverse icone.

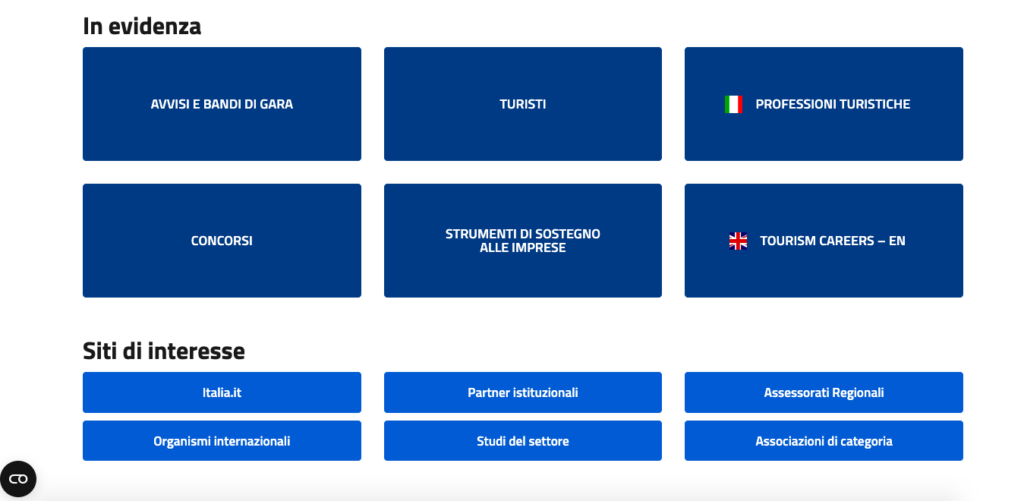
Nella home page del sito del ministero del Turismo, sembra evidente l’utilizzo di alcuni di questi plug-in (alcuni sono evidentemente ancora in funzione) nella sua seconda parte, quella per le sezioni “in evidenza”, “siti di interesse” e “trasparenza”. La suddivisione delle sottocategorie in pulsanti rettangolari blu scuro e celeste è frutto di un adattamento di uno dei plug-in di WordPress. Ovviamente, per mantenere la stessa dicitura di WordPress, «senza sforzo». E – aggiungiamo noi – in economia.