Il sito del Ministero del Turismo “visto” dagli sviluppatori
Dalle problematiche evidenziate (a livello tecnico), fino alla scelta di utilizzare il CMS Wordpress senza effettuare il test di usabilità
28/04/2023 di Enzo Boldi

Il caso della homepage del sito del Ministero del Turismo (dove ancora campeggia la notizia della campagna “Open to Meraviglia) ha aperto la porta a una lunga serie di riflessioni su come la pubblica amministrazione – in questo caso relativa a un dicastero – gestisce il lato della comunicazione digitale. Dal codice HTML errato (con riflessi sulla fruibilità del portale da desktop), passando per la fruizione difficoltosa da mobile ci ha portato a effettuare un’analisi ancor più approfondita in cui abbiamo deciso di coinvolgere anche alcuni sviluppatori.
LEGGI ANCHE > “Open to Meraviglia” e le storture nel codice per la slide dell’homepage del Ministero del Turismo
Ovviamente, non parliamo di nulla di grave. Però, sorprende l’approssimazione il pressappochismo con cui la pubblica amministrazione (in questo caso il Ministero del Turismo) gestisca questo lato diventato fondamentale in un’epoca in cui tutto viene comunicato in rete.
Sito Ministero del Turismo, il punto di vista degli sviluppatori
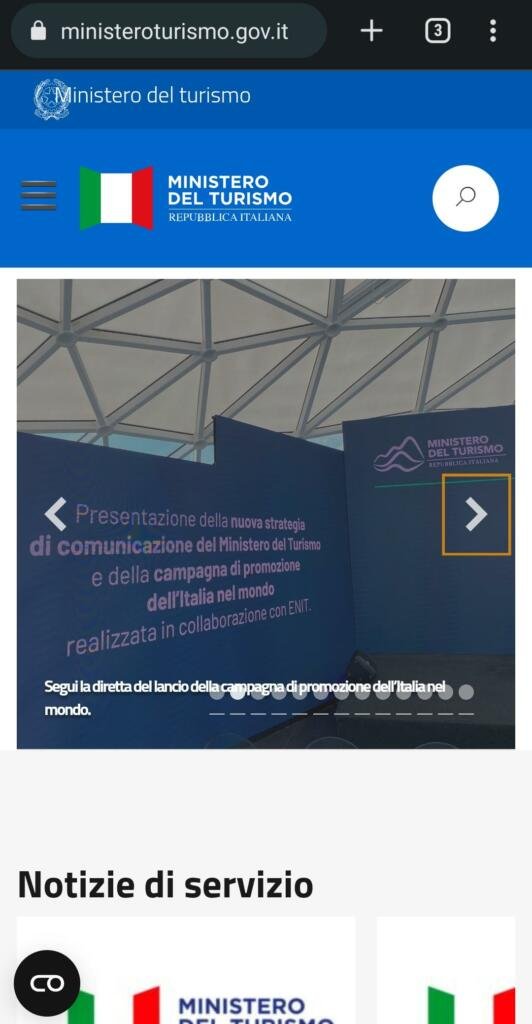
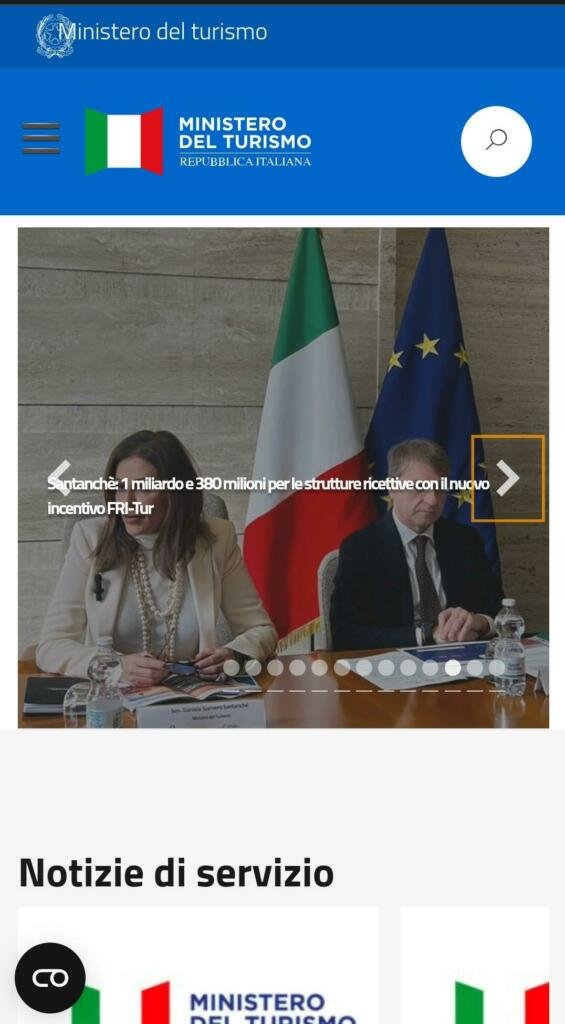
Parlando con alcuni sviluppatori, abbiamo cercato di capire cosa si celasse dietro la scelta di utilizzare il tag <br /> del linguaggio HTML sul CMS WordPress (su cui è stato creato il sito): «Hanno utilizzato quel tag che consente di dare margine dalla parte superiore dell’elemento precedente, ma non si tratta di una soluzione pratica. Soprattutto, non è buona per la parte responsive (ovvero, quando si è in presenza di un contenuto dinamico e che cambia, come le slide sul sito Ministero del Turismo, ndr)». Può essere funzionale, dunque, se c’è un elemento che non viene ridimensionato, dunque un contenuto statico. E questo ha avuto inevitabili conseguenze anche per la fruizione da mobile, in cui – sempre sul carosello di slide che compare nella homepage – le scritte (i titoli) si sovrappongono alla paginazione del carosello. E l’esempio del perché non sia corretto utilizzare quel tag arriva da due fotografie che mostrano un esito graficamente differente.


Nel primo caso (facciamo riferimento alla versione mobile) è stato utilizzato e reiterato il tag <br /> e il “titolo” della slide si sovrappone al carosello di scorrimento. Nel secondo (come abbiamo visto analizzando il codice HTML del portale) quel tag non è stato utilizzato e la scritta compare al centro dell’immagine. Ma come si poteva evitare di cadere in questo errore basilare? «Andrebbe semplicemente trattata dando una posizione, tramite il CSS (il linguaggio per la formattazione, ndr), al titolo e non forzandola con l’HTML». Dunque, c’è stato un problema di approccio: il tag «br /> dava “esito positivo” in termini di linguaggio HTML, ma doveva essere valutato il lato responsive utilizzando regole di CSS.
Il test di usabilità
Questo, dunque, è l’aspetto tecnico di quel che è andato storto sul sito Ministero del Turismo. Ma navigando all’interno del portale, siamo incappati nella dichiarazione di accessibilità (registrata sul portale dell’AGID – Agenzia per l’Italia Digitale) in cui vengono riportati alcuni dettagli molto interessanti per quel che riguarda non solo il CMS utilizzato per la creazione e gestione della piattaforma, ma anche per le verifiche effettuate prima di pubblicarlo online. E lì la sorpresa (ma neanche troppo, visti i problemi che abbiamo analizzato).

Dunque, il sito Ministero del Turismo non risponde completamente ai criteri di accessibilità disposti per legge, soprattutto per quel che riguarda la homepage che risulta non essere accessibili per “onere sproporzionato”. Di cosa si tratta? La definizione arriva dalla stessa AGID:
«Per onere sproporzionato si intende una circostanza di fatto o di diritto che rappresenta, nei casi previsti dall’art. 3-ter, comma 2, legge n. 4 del 2004, una deroga alle prescrizioni fissate dalla stessa legge in materia di accessibilità che deve fondarsi esclusivamente su motivazioni legittime e adeguatamente giustificate».
Ma non c’è solamente questo. Perché sempre dal sito dell’Agenzia per l’Italia Digitale scopriamo un altro aspetto che, viste le risultanze, non ci sorprende: non è stato effettuato il test di usabilità.

Dunque, nessun test di usabilità. E si vede, perché, sempre come riporta AGID, questo strumento diventa fondamentale affinché ci si renda conto se un prodotto digitale sia fruibile (sia da desktop che da mobile): «Sono uno strumento fondamentale per migliorare l’usabilità e consistono nell’osservazione diretta di come gli utenti interagiscono con il servizio digitale». E, come ci hanno confermato gli sviluppatori con cui abbiamo dialogato, l’esempio dello swiper della homepage del portale del Ministero del Turismo: «Si tratta di un test di user interface (che in questo caso non andrebbe a buon fine), sia in termini di usabilità». Dunque, non ci si è “messi nei panni” dell’utente che naviga su quel sito, non valutando il confort di navigazione e tutte le altre caratteristiche che devono essere alla base di un sito fruibile.
I CMS utilizzati per i siti dei principali Ministeri
Nella nostra analisi, dopo quanto evidenziato sul pressappochismo con cui viene gestito il sito Ministero del Turismo, abbiamo cercato di capire come si siano mossi gli altri dicasteri (ricordiamo, ovviamente, che non si tratta di una “polemica politica”, perché si tratta di aspetti meramente tecnici e non relativi agli attuali Ministri). E qui – grazie ai riferimenti ad Agid (Agenzia per l’Italia Digitale) relativi alle “Dichiarazioni di accessibilità” – abbiamo notato alcune diversità nella scelta del CMS (Content Management System) utilizzati per i diversi portali:
- Governo (governo.it): Drupal (con test di usabilità effettuato)
- Ministero dell’Interno (interno.gov.it): Drupal (con test di usabilità effettuato)
- Ministero della Salute (salute.gov.it): Polymedia VCMS v.8.3 (con test di usabilità NON effettuato)
- Ministero dell’ambiente e della sicurezza energetica (mite.gov.it): Drupal (con test di usabilità effettuato)
- Ministero dell’Istruzione (miur.gov.it): Liferay (con test di usabilità effettuato)
- Ministero della Difesa (difesa.it): SharePoint (con test di usabilità NON effettuato)
- Ministero della Cultura (cultura.gov.it): Laravel (con test di usabilità effettuato)
- Ministero dell’Economia e delle Finanze (mef.gov.it): OpenCms 10.5.4 (con test di usabilità effettuato)
- Ministero dello Sviluppo Economico (mise.gov.it): Joomla (con test di usabilità effettuato)
- Ministero del Lavoro e delle Politiche Sociali (lavoro.gov.it): Microsoft SharePoint 2016 (con test di usabilità effettuato)
- Ministero degli Affari Esteri (esteri.it): WordPress (con test di usabilità effettuato)
- Ministero delle Infrastrutture e dei Trasporti (mit.gov.it): Drupal (con test di usabilità effettuato)
Dunque, oltre al sito Ministero del Turismo solo quello del Ministero degli Esteri utilizza WordPress come CMS. A differenza del primo dicastero citato, però, la Farnesina ha effettuato il test di usabilità (ovvero quel sistema che permette di evidenziare eventuali problematiche dal lato utente e modificare possibili criticità in termini di fruizione). E questo è confermato dalle evidenze di cui abbiamo parlato relativamente alle slide sulla home e le scritte a corredo di ciò.
(foto di copertina: IPP/Felice De Martino)